Projects
The Project Details Page
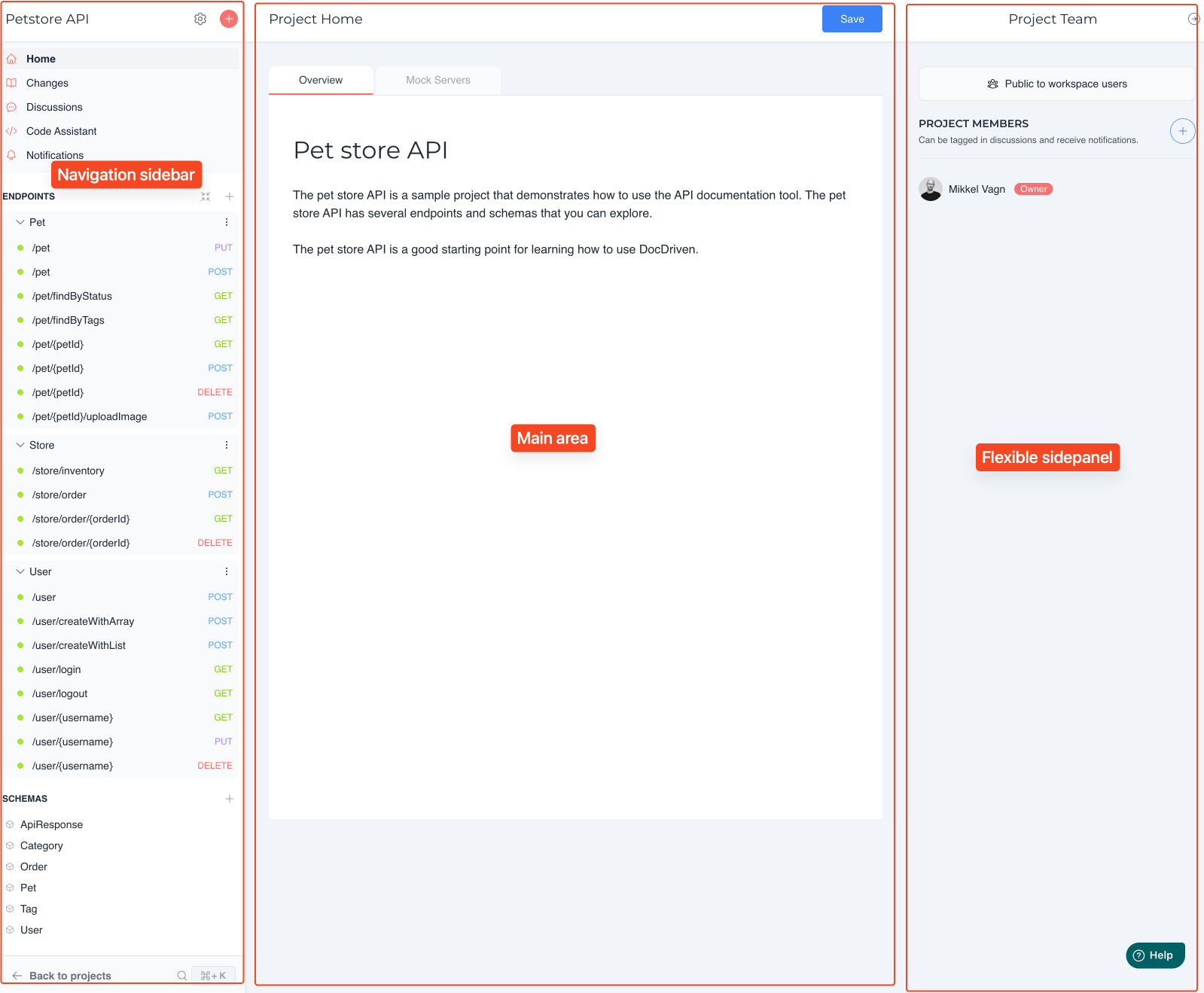
The project details page is the heart of DocDriven and is split into three sections. The navigation sidebar on the left, the main area in the middle, and a flexible sidepanel on the right. The project details page is the first page you see when you click on a project in the workspace view.

The navigation sidebar
Project Home: Access the main overview and general project information
Changes: View the history of changes made to the project and accces your Baseline
Discussions: Access and participate in discussions related to the project
Code Assistant: Utilize the code assistant.
Notifications: View notifications related to project activities and updates.
Endpoints: Organize and manage API endpoints categorized under different folders.
Schemas: Manage and view data schemas associated with API endpoints.
To go back to the workspace overview simply click the "Back to projects" button at the bottom of the sidebar.
To quickly navigate to a specific endpoint or schema, activate the search bar by clicking CTRL (CMD) + K and start typing the name of the endpoint or schema you are looking for. Or simply click on the search icon in the sidebar.
The main area
This area is typically using tabs to display different types of information. It is the main area where you will spend most of your time when working on a project.
The flexible sidepanel
The sidepanel is a flexible area that can be used to display additional information or tools. It can be toggled on and off by clicking the arrow icon in the top right corner of the screen. Sometimes there will be overlay panels that will be displayed on top of the sidepanel. These overlays can be closed by clicking the "X" in the top right corner of the overlay. It is also possible to resize the sidepanel by dragging the border between the main area and the sidepanel.
